Art and Design Blog
Tuesday, 6 March 2018
Building the City
Time lapse animation
Thijme Termaat Artist Research
This artist created a time lapse over 2.5 years and the art work shown in the time lapse is absolutely amazing. He creates his work in layers and slowly builds up the media to create a finished piece. He mainly uses acrylic paint in his pieces of work on a canvas.
The artist uses a time lapse to show his process from start to finish and also allows him to make his work come to life. His work links to time based media as he makes a time lapse and probably uses some sort of software such as Sony Vegas or Adobe After Effects. This research would link to my own project as I, myself, am doing time-lapse. I like the way that he also animates some parts or uses himself to pop out of what he's drawing which makes it more interesting to look at.
'Keke' - Animator Research
This animator has a stylized approach to animation which allows them to stand out greatly. They use the 12 principles of animation very well which allows them to have such a very seamless style of animation. I like the way there style is overly exaggerated but has kept a nice form to it and shows no signs.
This artist shows connection to the time-based media as they ultimately draw frames of a image to create a complete moving picture. The video aside from this is a small example of their work and shows their way of working, drawing inspiration from real life animals. They interpretate the real life situations in a unique and appealing style which allows them to be successful in their field.
I really like their work due to the way they draw in on real clips or images and create something oddly different out of it although it still has a connection to the roots.
This artist shows connection to the time-based media as they ultimately draw frames of a image to create a complete moving picture. The video aside from this is a small example of their work and shows their way of working, drawing inspiration from real life animals. They interpretate the real life situations in a unique and appealing style which allows them to be successful in their field.
I really like their work due to the way they draw in on real clips or images and create something oddly different out of it although it still has a connection to the roots.
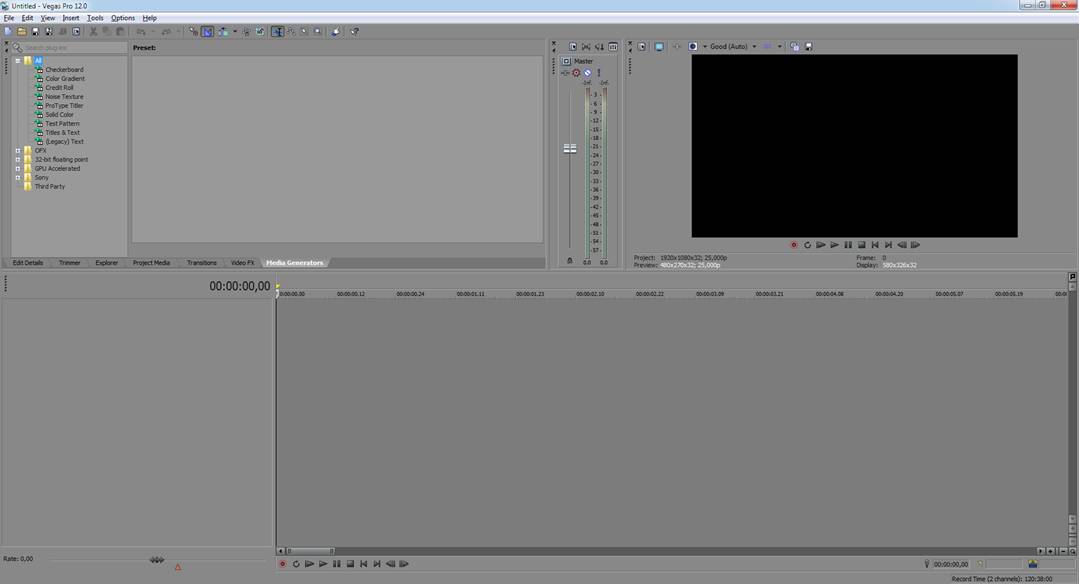
Sony Vegas Vs IMovie
Personally I prefer to use Sony Vegas compared to Imovie due to being more familiar with the software. Sony Vegas is a more professional software and allows you to do more things than Imovie as Imovie is a basic program. There is no limitation to the software's capabilities as you can use due to the plugins.
Although the program is not free like iMovie it is a worth the money as the has a lot of potential in the software as it is used professionally. This means that you can get a highly professional piece of work out of it with minimal effort.
The only downside to this program is the cost but overall it is very easy to use although the interface could be challenging to beginners but I picked it up in a matter of weeks learning the basic features such as pan and crop and cutting the videos/ pictures even. Although I did have prior editing skills to this project, with the amount of tutorials of YouTube it would be easy to pick it up in a matter of weeks or even days.
Although the program is not free like iMovie it is a worth the money as the has a lot of potential in the software as it is used professionally. This means that you can get a highly professional piece of work out of it with minimal effort.
The only downside to this program is the cost but overall it is very easy to use although the interface could be challenging to beginners but I picked it up in a matter of weeks learning the basic features such as pan and crop and cutting the videos/ pictures even. Although I did have prior editing skills to this project, with the amount of tutorials of YouTube it would be easy to pick it up in a matter of weeks or even days.
Another Edit
In this edit I used Sony Vegas which shows a big difference to iMovie as it allows for a smoother flow into each of the pictures. In addition it allows you to layer things on top of each other so I used a Chroma Keya effect to add a rain overlay to make it seem more animated and smooth. In Sony Vegas you can make any edits to a piece as it supports a multitude of plugins giving you different and more professional effects. In this film I used the addition of sound to give it some atmosphere into the edit. Also I added two toned text at the start of this edit to give it a formal effect and give it some context rather than it just being a random edit. I like the way that the rain overlay ties the whole edit together to give it a sense of completion. Also I like the different transition at the start which was very simple to create and also drew the viewer in to the edit. If I was to improve it I would add more image to create a longer film with more images.
Monday, 5 February 2018
Animation Introduction
Animation is a main part of the entertainment industry. To make an successful animation you must use the 12 principles of animation; Squash and stretch, Anticipation, staging, pose to pose, follow through, ease in and out, arc, secondary action, timing, exaggeration, solid drawing and appeal. These are vital for a sucessful animation.
 Squash and Stretch is the most important principle which allows an object to have weight and gravity to it. It can be used on any object including a human face. In realistic animation the most important thing is that the volume stays the same.Anticipation is used to make the action appear more realistic, and prepares the audience for an action. For example; a dancer when jumping off the floor would bend their knees first.Staging is to make the audience aware of what is important in the scene and the idea the animator wants to convey. This can be done by where the character is placed in the frame or the way the animator uses lighting.
Squash and Stretch is the most important principle which allows an object to have weight and gravity to it. It can be used on any object including a human face. In realistic animation the most important thing is that the volume stays the same.Anticipation is used to make the action appear more realistic, and prepares the audience for an action. For example; a dancer when jumping off the floor would bend their knees first.Staging is to make the audience aware of what is important in the scene and the idea the animator wants to convey. This can be done by where the character is placed in the frame or the way the animator uses lighting.
Straight ahead action are animated frame by frame whereas pose to pose animation is where as there will be key frames which will be then fill in the in-betweens later on in the process. Straight ahead action is more fluid and runs more smoothly where as pose to pose is used in dramatic scenes.
Follow through and over lapping animation is something which would give more of a realistic effect to animation. It gives a some laws of physics which allows it to do that.
Ease in and ease out is the time it takes for a movement to accelerate and slow down which would again make it more realistic by giving it some physical attributes.
Arc is when the object moves in in an arc. When the speed increases in speed or momentum increases, the arcs tend to flatten out and broaden when it turns. This gives a sort of angle to an object.
Secondary Action gives more life to a scene and would help support a main action. It can be a subtle action as like a person swinging their arms or even different facial expressions.
Timing is very important to time an action right or it won't work smoothly or communicate what it needs to at the right time. It is needed to make the laws of physics work in the animation.
Exaggeration is self explanatory where the actions or movements are exaggerated to make it more interesting and appealing to look at.
Solid drawing gives the drawing gives the animation weight and volume. The animator needs to take the three-dimensions into account. For example they would need to look at shadow and light to make the animation make sense.
Appeal is more about the way a character in an animation acts. The character needs to have interest making it seem more realistic. This could also come in the style of how the animator animates.
Subscribe to:
Comments (Atom)
Building the City
In this time-lapse I used sharpies to create the actual art referenced from a secondary source picture. Although it is a very short, it is...
-
This was a short test to get used to the iMovie software. I did this by getting two images, which I took in Piccadilly Gardens, and then ...